To get the highest result from our cooperation, we suggest placing 2-3 widgets on your website.
Here are the best combinations of the widget types to use on your website if the majority of traffic comes from desktops:
under article + in-article: impact
smart widget + in-article: impact
smart widget + in-article: impact + sidebar
And if the majority of internet traffic comes from mobile devices please use the combination of three widgets:
in-article: impact + smart widget + header
Each widget's code should be inserted into your website only once.
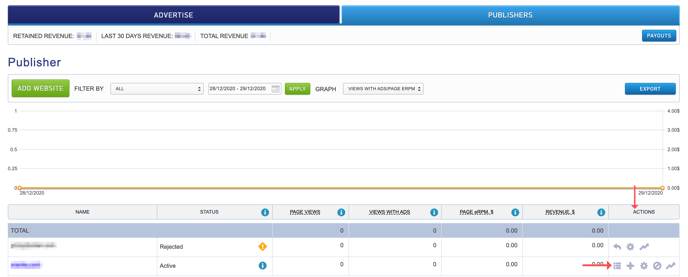
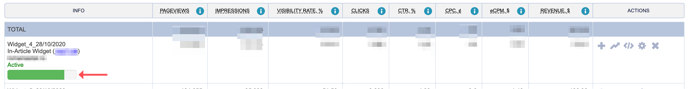
To check the widget’s stats and placement on the website go to Action Tab > Widget stats:

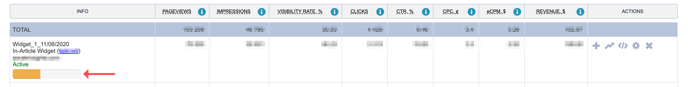
Pay attention to the visibility rate of your widgets. Visibility rate (viewability) is a percentage of users who see a widget on the screen, as compared to the page loads.
- This widget has extremely low visibility

- This widget has low visibility

- This widget has high visibility.

If the widget’s visibility rate is low, please, change the placement of the widget to a higher position on your website. For example, if the widget is placed under the comments, put it above the comments section.
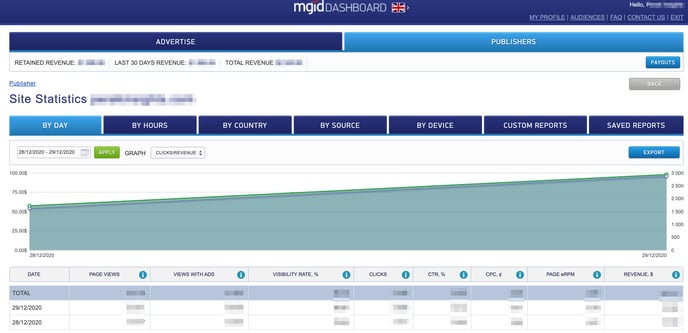
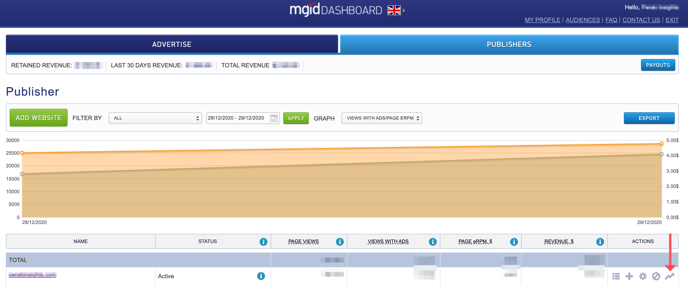
To check the website’s stats go to Action Tab > Statistics:
 There are different parameters that can be monitored (clicks by day, by country, by source, by device).
There are different parameters that can be monitored (clicks by day, by country, by source, by device).